最新版のホームページには、どのホームページもそうですが、ソースコードにはある決まったパターンがあります。
それは、次のようなソースコードです。
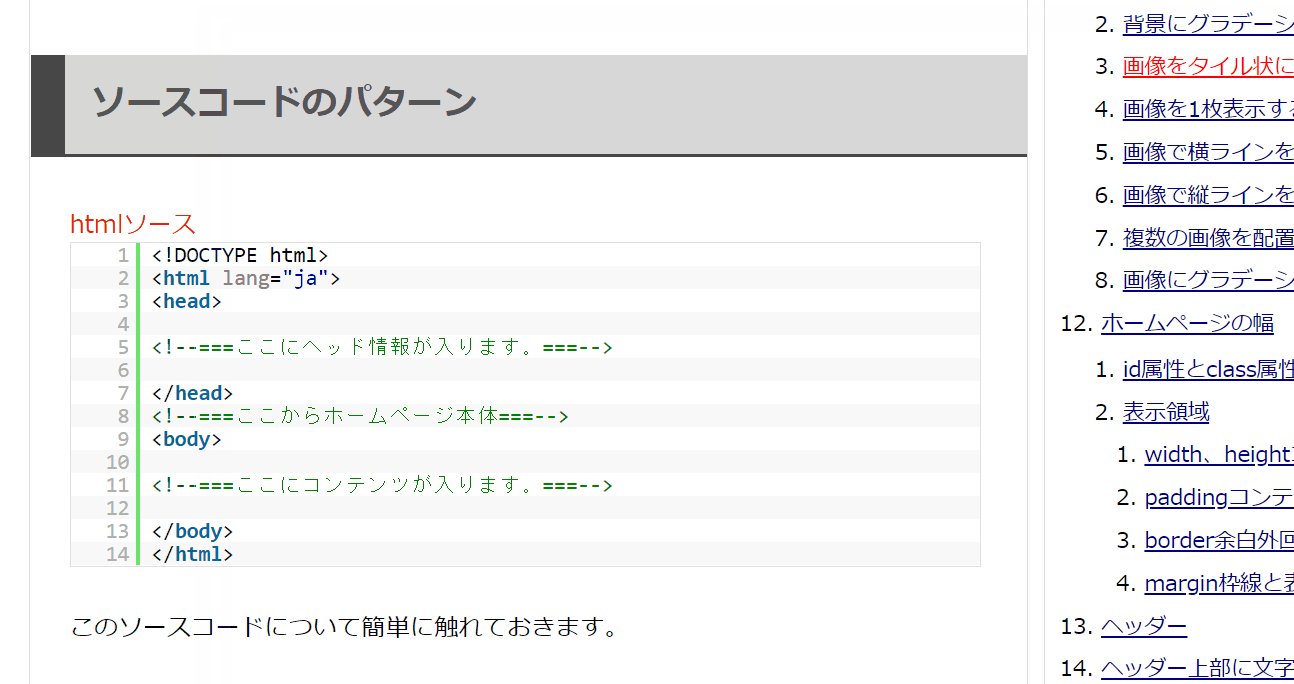
ソースコードのパターン
htmlソース
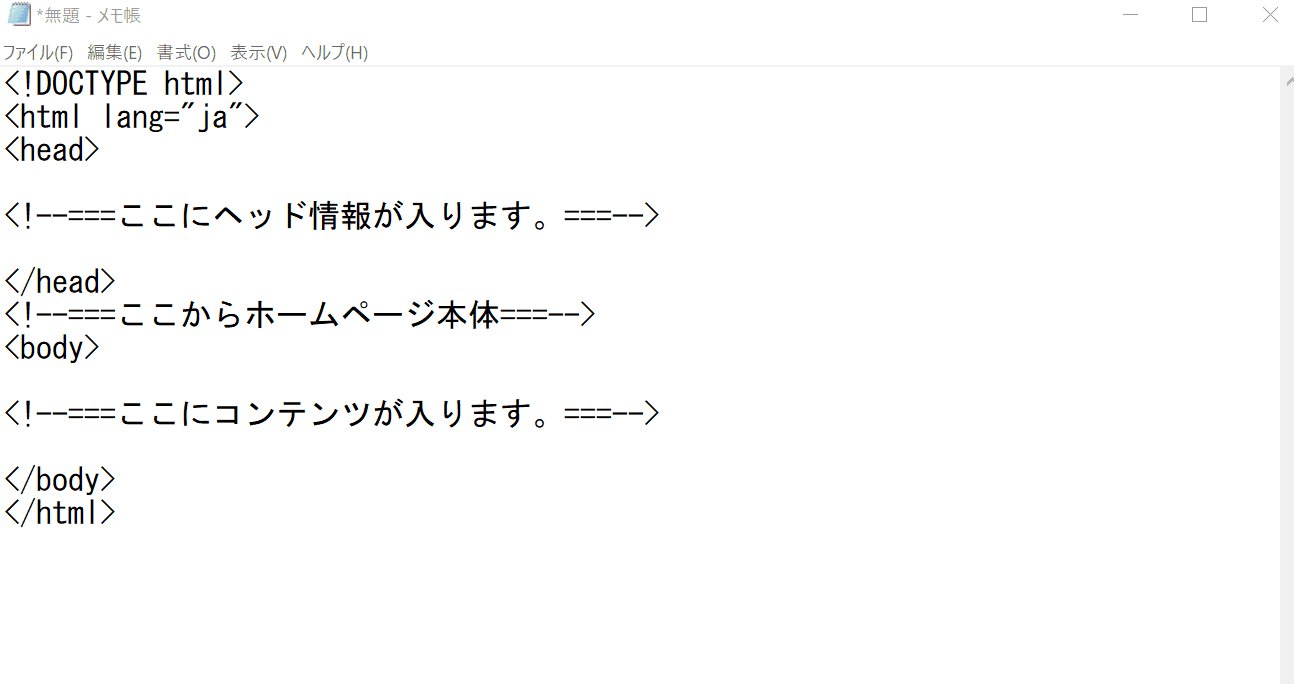
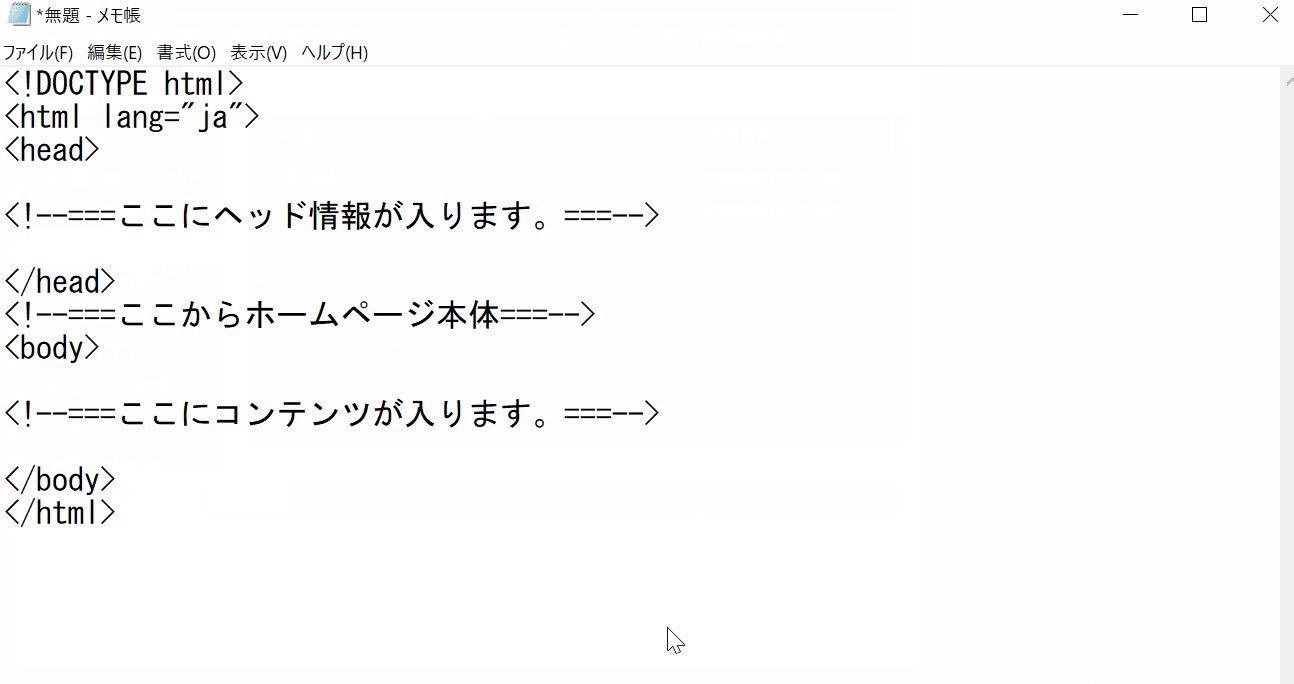
<!DOCTYPE html> <html lang="ja"> <head> <!--===ここにヘッド情報が入ります。===--> </head> <!--===ここからホームページ本体===--> <body> <!--===ここにコンテンツが入ります。===--> </body> </html>
このソースコードについて簡単に触れておきます。
<と>で挟んでいるのはタグといいます。
例えば、<html lang=”ja”>はhtmlタグといい、<head>はヘッドタグ、<body>はbodyタグといいます。
/(スラッシュ)がついているタグは終了タグといいます。
htmlタグ、html終了タグなどといいます。
そして、htmlタグからhtml終了タグまでのブロックをhtml要素という言い方をします。
同様に、ヘッドタグからヘッド終了タグまでをヘッド要素、bodyタグからbody終了タグまでをbody要素といいます。
次に、htnl要素の中にbody要素が入っています。
この場合、html要素はbody要素の親要素、といいます。
要素、親要素はよく使いますので覚えてください。
<!DOCTYPE html>は、タグではなくドクタイプといいます。
ドキュメントのタイプという意味なのでドキュタイプと言う人もいます。
ドキュタイプ、ドクタイプ、どちらでもいいでしょう。
ヘッド要素に書くソースコードは、ホームページを表示するためのデータ、定義などを書く部分でユーザーの見る画面上には表示されません。
body要素が画面に表示される部分で、ここがホームページの本体になります。
詳しくはあとで出てくるソースで触れることにしましょう。
ソースコードの保存
上のソースコードをwindowsに付属のメモ帳で保存してみましょう。
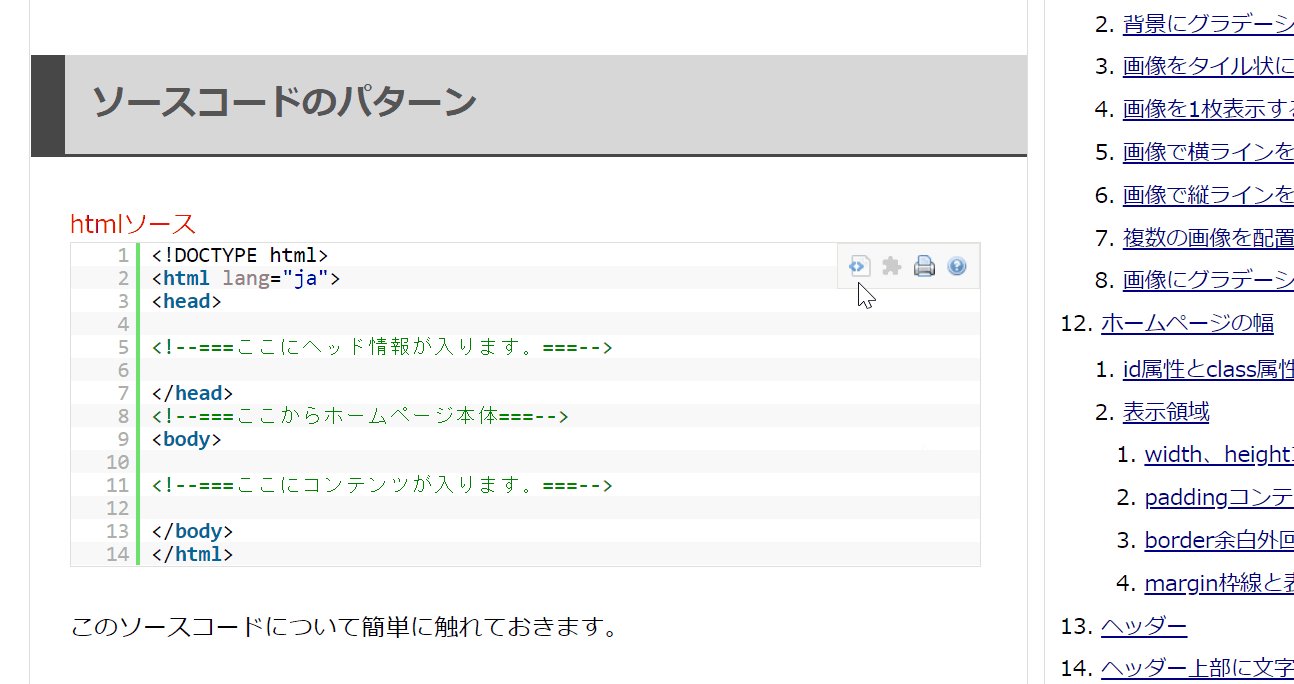
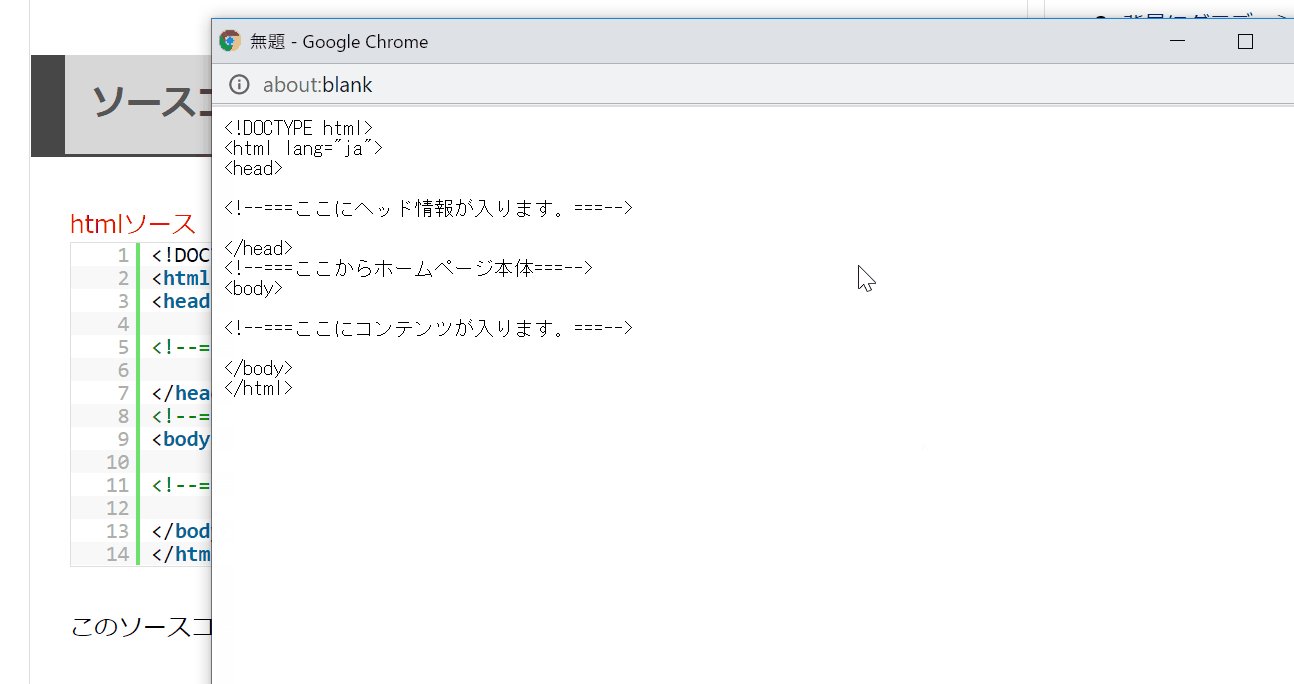
ソースコードにカーソルを乗せると右上に操作タブが表示されるので、左端のアイコンをクリックすると、別窓でソースが表示されます。
![]() +
+ ![]() で全選択、
で全選択、![]() +
+ ![]() でコピーし、別窓を閉じます。
でコピーし、別窓を閉じます。
次にメモ帳を開き![]() +
+ ![]() でペーストします。
でペーストします。
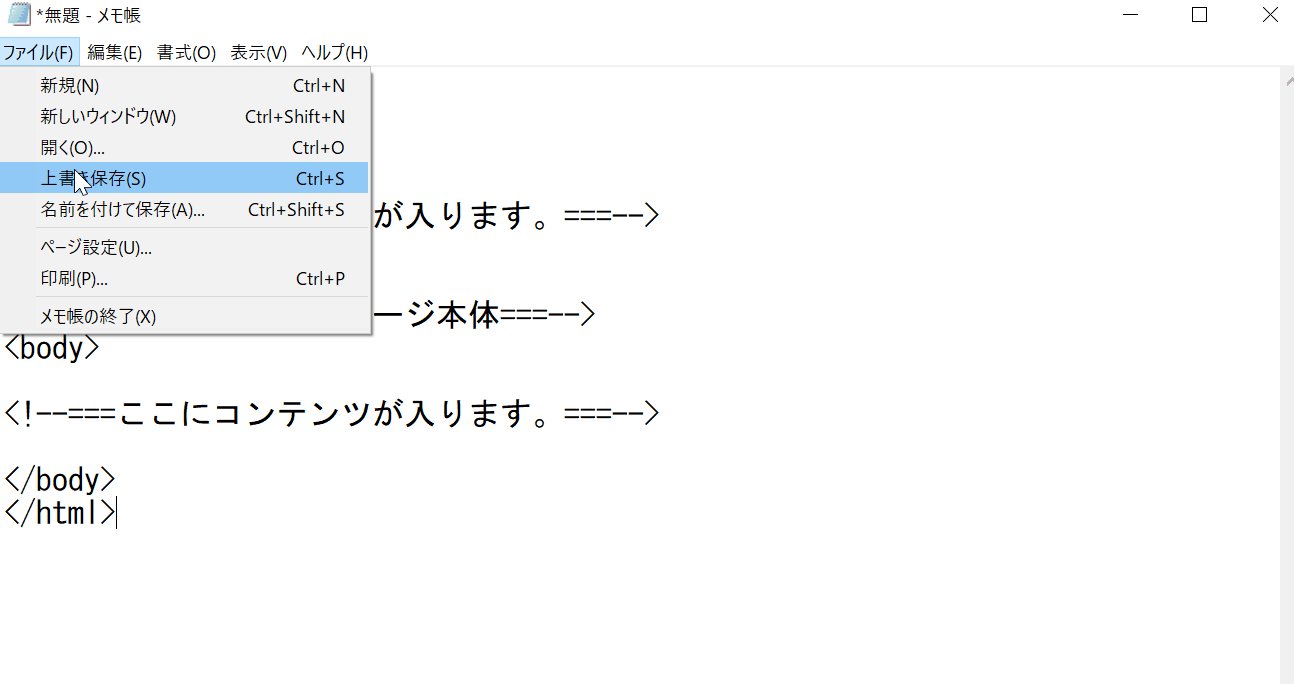
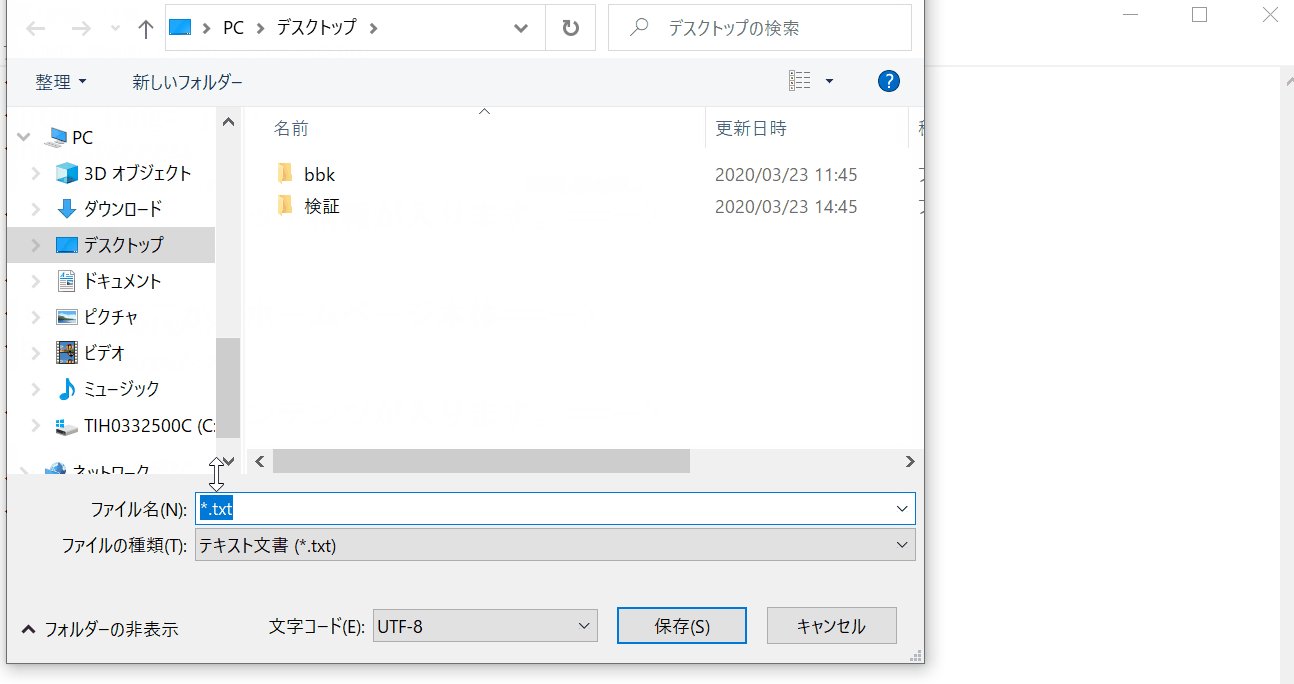
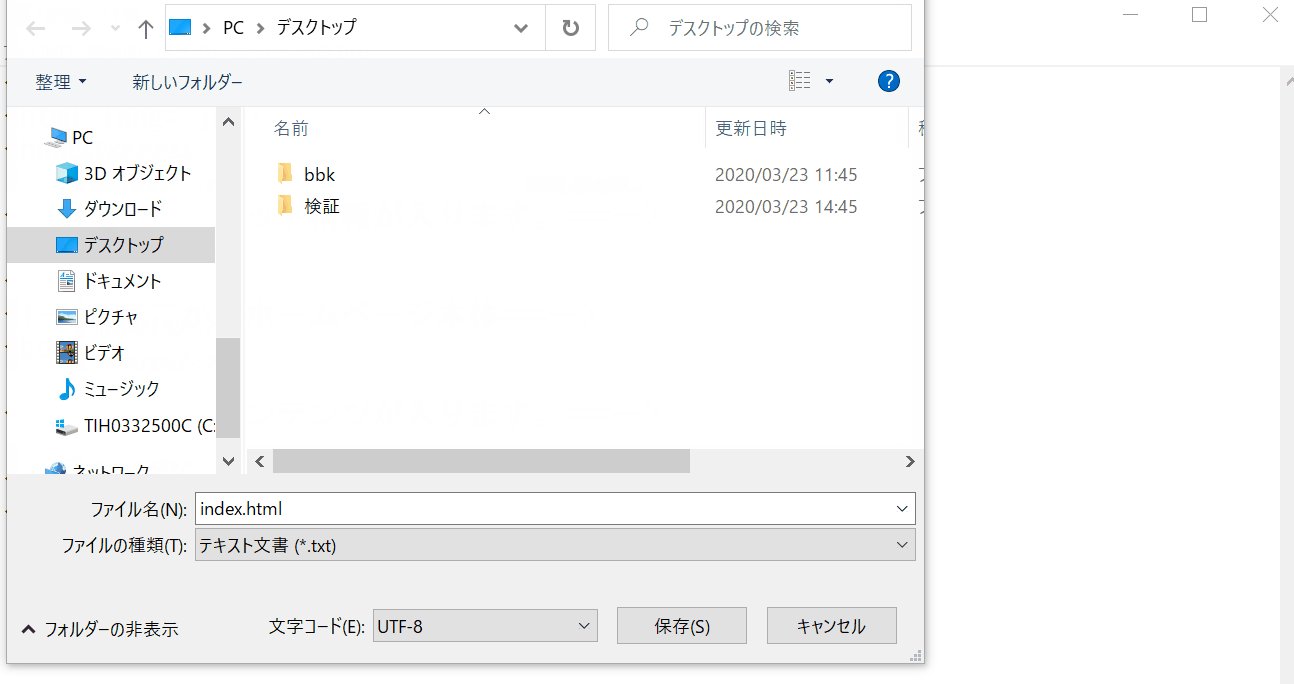
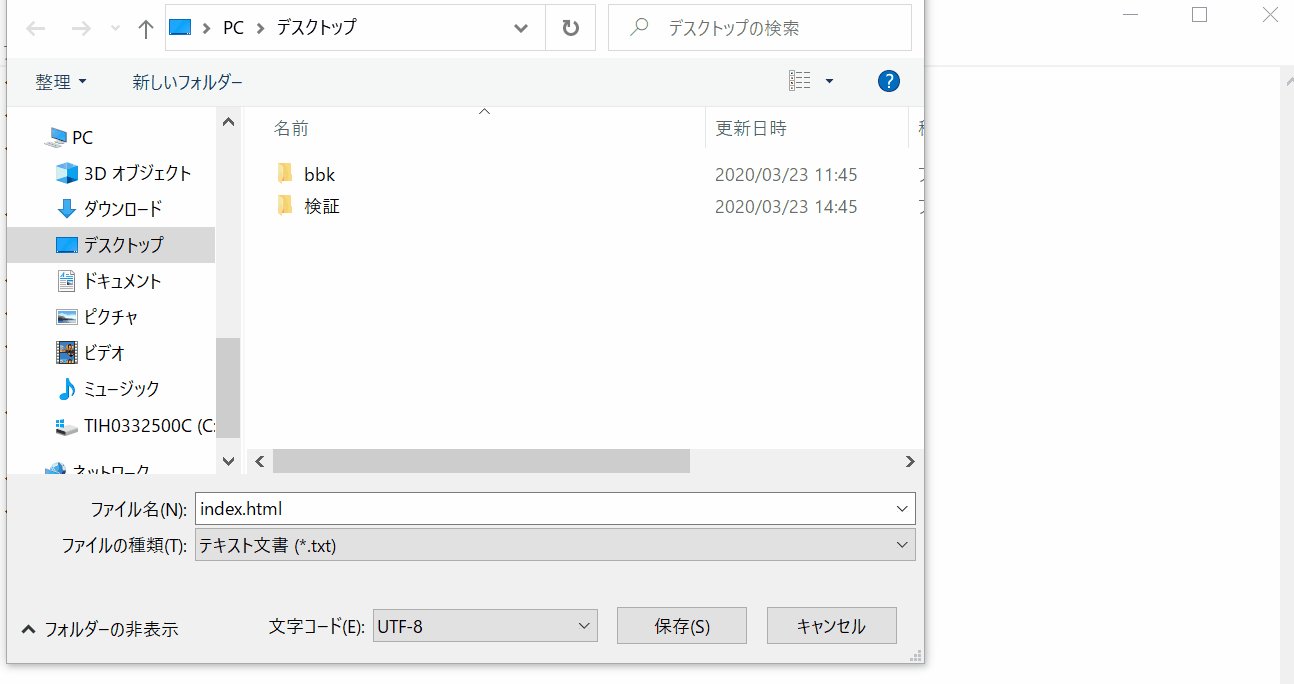
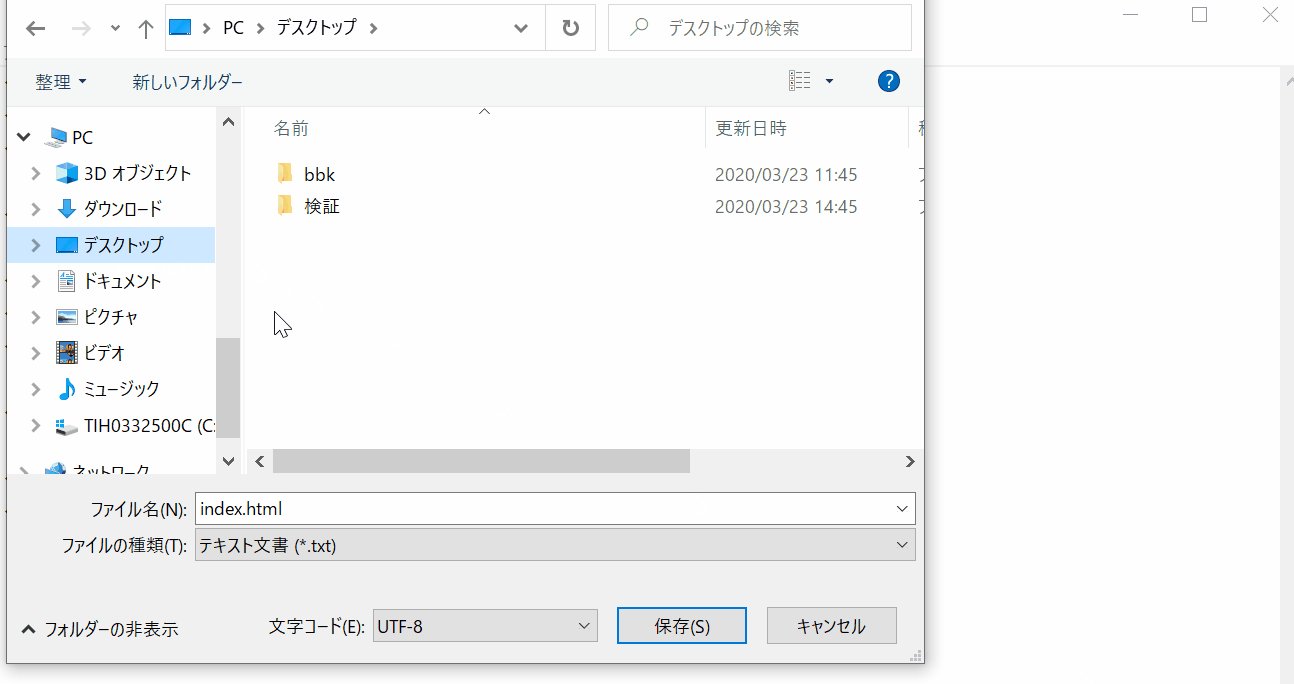
ファイル→名前を付けて保存をクリック、別窓が表示されるので、ファイル名をindex.htmlと書いて、保存先にデスクトップを選択し、保存をクリックします。
これで、index.htmlというファイル名のhtmlファイルがデスクトップに保存されました。
操作タブの左端のアイコンをクリックすると、別窓が出る

キーボードからコントロールAで全選択、コントロールCでコピーし、画面を消す

メモ帳を開き、キーボードからコントロールVでペーストする

ファイル→名前を付けて保存、ファイル名にindex.htmlを書く

保存場所にデスクトップを選択し、保存をクリック

メモ帳を消す、デスクトップにindex.htmlが保存される

index.htmlというファイル
今回、index.htmlというファイルを最初に作りましたが、ホームページのURLを開いたとき一番最初に開かれるファイルがindex.htmlです。
これは世界共通です。
このファイルは人によって言い方はまちまちですが、トップページとか、HOMEとか呼んでいて、訪問したユーザーが最初に目にするホームページになります。
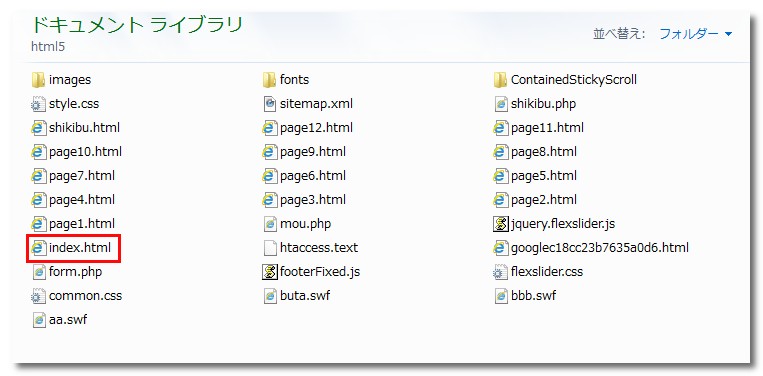
下の表はあるホームページのフォルダーを展開したものですが、htmlファイルが14枚、phpファイルが3枚、xmlファイルが1枚、テキストファイルが1枚、合計19枚のファイルがあります。

どのサイトにも必ずindex.htmlという、インターネットで最初に表示されるファイルが存在し、index.htmlから制作するのが一般的です。
さて今回、メモ帳を使いましたが、機能が少なすぎます。
そこで、次回からは編集しながらプレビューできるTerapad(テラパッド)を使用します。
Terapadをインストールする
shell:AppsFolder\Microsoft.MicrosoftEdge_8wekyb3d8bbwe!MicrosoftEdge
Terapadを保証はしませんが、管理者がネット上からダウンロードし てセキュリティー上の問題は発生しておりません。
ネット上からファイル、あるいはツールを安全にダウンロードできるのもスキルです。