
では、今から自作するホームページの仕様を決めておきましょう。
ホームページを表示する端末には、スマホ、タブレット、PCなど、画面の大きさ(解像度)の違いがあります。
また、端末のメーカーや機種の違いなどがありますが、ユーザー(ホームページを見るお客様)全員に見てもらえるようにする必要があります。
そのほか、OS(パソコンを動かすソフトウェア)の違いやブラザ(edge、chrome、firefox、safariなどのホームページを表示するソフトウェア)の違いもありますので、これらを考慮したホームページを作る必要があります。
そこで、htmlファイルを作るときは「モバイルファースト」という手法が使われます。
まず、画面の小さいスマホで見るホームページをコーディングし、次に情報を追加して少し大きいタブレットで見られるように、さらに情報を追加してPCでも見られるホームページにする、という方法です。
初心者でモバイルファーストは伊佐坂先生(些か)しんどいので、
ただし、スマホ表示、タブレット表示へ移行しやすいコーディングにします。
それでは、自作するホームページの簡単な仕様を決めてみましょう。
ホームページの仕様
ホームページを制作する場合、その仕様を予め決めるのが一般的です。
管理者が自分のホームページを作る場合は画像を用意し、いきなりソースコードから始めます。
ですが、仕様を決めておいたほうが無駄がなくスムーズにいくと思います。
レスポンシブ化
今回はPC表示のみとしますが、スマホ、タブレットの表示へ移行可能なソースコードを書くようにします。
機会があれば、スマホ表示、タブレット表示もできるように当サイトで追加していくことにします。
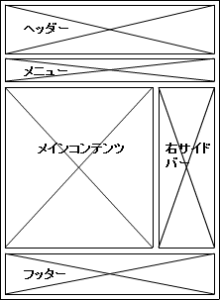
レイアウト
ホームページのレイアウトは下図ワイヤーフレームの通りで、センター表示にします。

コーディング
html言語はhtml5、w3c準拠を使用。
cssはcss3準拠
早く言えば、令和元年現在の最新版、ということです。
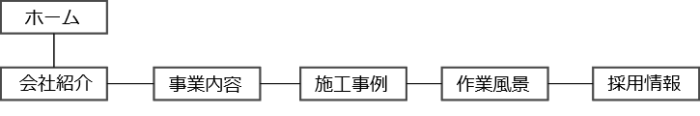
サイトマップ
下図の通り

このサイトマップはCacooで作成しました。
OS対応
windowsでは、
windows7
windows10
Mac OS最新版
以上、windows7、10、Macを使っているユーザーに見てもらえるようにします。
ブラウザ対応
Google Chrome
Microsoft Edge
Internet Explorer 11
Mozilla Firefox
Safari
など、5つのブラウザで表示できるようにします。
以上で自作するホームページの簡単な仕様を決めました 。
次回からはいよいよソースコードを書いていきますよ。
