
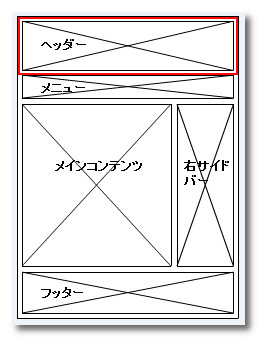
ヘッダーは最上部に配置するホームページの顔で、
この部分になります。

ヘッダーにはホームページのタイトル、会社のロゴマークなどを表示します。
ヘッダーの大きさを決める。
ヘッダーの横幅はcontainer幅の100%にします。
高さは、背景をどうするか、手持ちの画像の大きさ、狙っているイメージなど、いろんな情報により左右されます。
今回は高さを200pxにします。
背景に画像を入れる
ヘッダーに画像を入れてみます。
ロゴや文字も入れたいので、背景画像をopacityプロパティを使い、値0.3で透過します。
htmlファイル
containerを親要素にしてheaderを入れています。
headerを親要素にして、header_1で背景画像を空divで入れています。
htmlソース
<body>
<div id="container">
<header>
<div class="header_1"></div>
</header>
</div><!--container-->
</body>
cssファイル
headerの寸法を決めます。
widthはcontainer幅の100%です。
header_1にイメージに合った#78a2cc色を先に入れてからheight=200pxに加工した背景画像を入れています。
header_1にはロゴ、文字を入れるので画像をopacityプロパティで、透明度を0.3にしています。
cssソース
header {
width: 100%;
height: 200px;
}
.header_1 {
width: 100%;
height: 200px;
background: #78a2cc url("./images/paragliding.jpg");
opacity: 0.3;
}
次のページで、ヘッダー上部に文字を1列入れてみましょう。
